| |
 |
| |
 |
| 1 excel2webで何ができるか |
| (1) ファイル名は自由に決められます。 |
| (2) クリックすると記事を表示するメニューが作れます。 |
| (3) 文字とグラフィックに対応しています。 |
| (4) グラフィックの名称と保存は自動です。 |
| (5) 入力方向は縦方向です。 |
| (6) 表も作成可能です。 |
| (7) タイトルと本文のフォントは自動です。 |
| (8) メール送信と電話番号にも対応しています。 |
| |
| |
| 2 excel2webでできないこと、対応方法 |
| <1> 文字色を途中で変更することはできません。 |
| <2> 同一セルに文字とグラフィックを同時に表示することはできません。 |
| <3> 同一セルに複数のグラフィックを表示することはできません。 |
| <4> ムービーファイルは未対応です。 |
| |
| |
| 3 ホームページ用ファイルの作成方法 |
| (1) ワークブックでメニュー、記事などを作成。 |
| (2) ワークブックの右上(C1あたり)のSTARTボタンをクリック。 |
| |
| 4 修正方法 |
| |
| 5 自動作成されたファイルのサンプル |
| |
 |
| 1 excel2webで何ができるか |
| |
| excel2webは、エクセルのワークブックで簡単なホームページを作ります。具体的には、htmlフィルと、書式を記載したcssファイル、ならびにグラフィックを作成して保存します。文字の書式は、タイトルと本文で分け、背景色、文字色はエクセルで見て決められます。 |
| |
| htmlファイル、cssファイルともに基本的なコマンドだけで作成されますので、細かい修正をマニュアルでやる時にもわかりやすいと思います。 |
| |
| |
 |
| (1) htmlのファイル名、タブ名をエクセルのファイル名と別に指定できます。 |
| |
| このページは、タブに「excel2webでホームページを作る」と表示されています。また、アドレスバーに表示されているファイル名は「WhatisE2Whtml.html」です。このページを作ったワークシート名は、これらとは別の名称です。 |
| |
 |
| (2) クリックすると記事を表示するメニューが作れます。 |
| |
| ドロップダウンメニューか、一覧メニューのどちらでも作成できます。両方使うこともできます。 |
| |
| ドロップダウンメニューの例 |
| |
 |
| |
 |
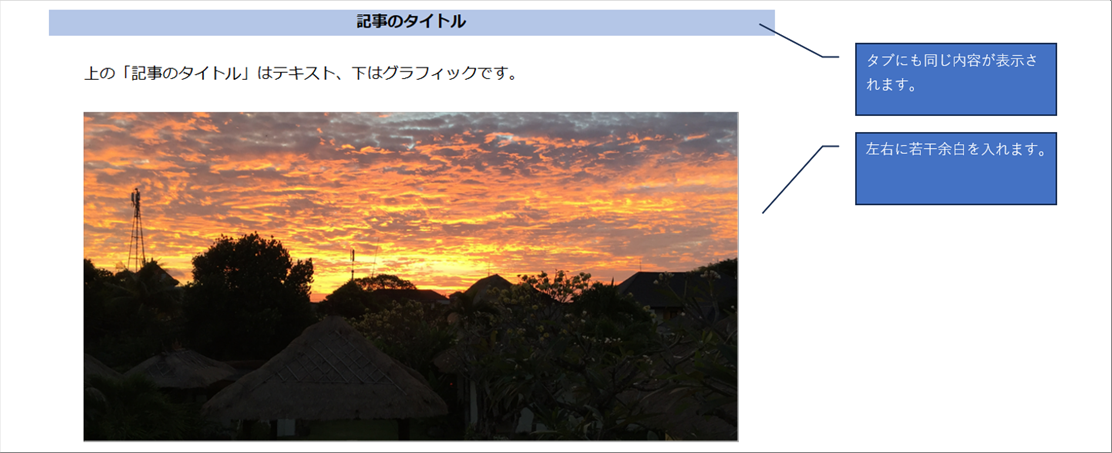
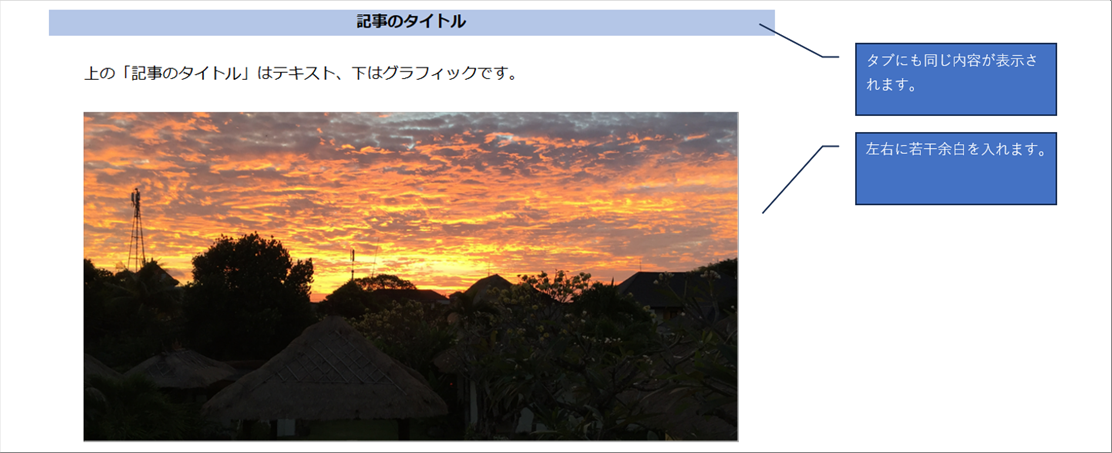
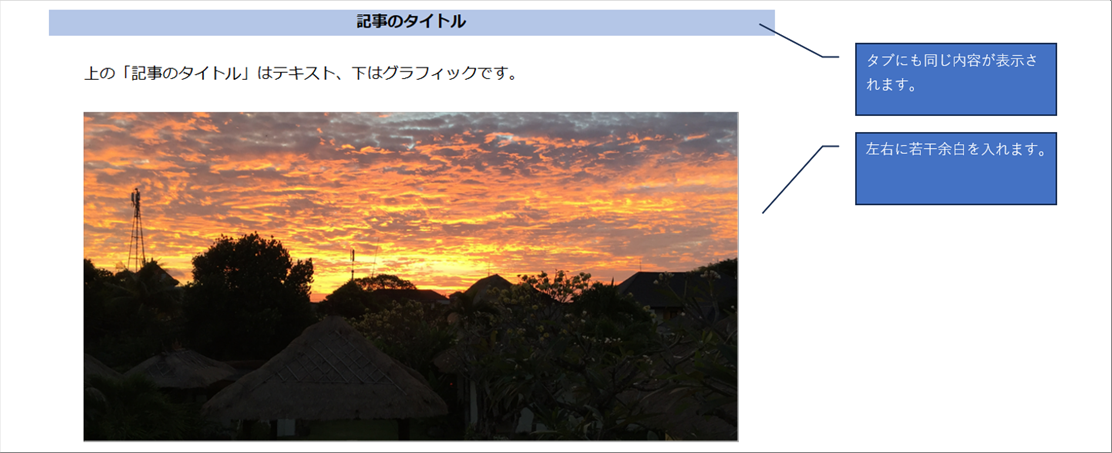
| (3) 文字とグラフィックに対応しています。 |
| |
| 文字、グラフィックの両方を使用可能なので、見やすいホームページが作れます。 |
| |
| 文字の背景色と文字色は、エクセルで指定した色がウェブに反映されます。文字のセルを、あとからグラフィックに変更することも可能です。その逆も可能です。 |
| |
 |
| |
 |
| (4) グラフィックは、よく使う形式に対応しています。 |
| |
| 2種類の形式が選べますので、どちらかを選択してください。 |
| |
| グラフィックの名称と保存は自動です。保存場所は、ワークブックがあるフォルダーにサブフォルダーを作ってそこに格納されます。 |
| |
 |
| (5) 入力方向は縦方向です。 |
| |
| 本文の最初の行がタイトル、その次からが本文という想定です。 |
| |
| ウェブページを作る際は、エクセルをワードのように使います。文章、グラフィックは縦方向に入力してください。 |
| |
| 横方向に入力しても、問題ありませんが、ホームページが横長になり、、あまり長いと見にくいホームページになります。 |
| |
 |
| (6) 表も作成可能です。 |
| |
| エクセルで縦横の表を作ると、ホームページでも表になります。 |
| |
 |
| (7) タイトルと本文のフォントは自動です。 |
| |
| タイトルは太字、フォントと文字の大きさは自動できまります。 |
| |
 |
| (8) メール送信と電話番号にも対応しています。 |
| |
| メールアドレスと電話番号は別々のセルに入力してください。 |
| |
 |
| 2 excel2webでできないこと、対応方法 |
| |
| excel2webでできないことはいくつかありますが、対応方法としては、表示したい内容をひとつのグラフィックとして入力してください。 |
| |
| <1> 文字色を途中で変更することはできません。 |
| |
| <2> 同一セルに文字とグラフィックを同時に表示することはできません。 |
| |
| <3> 同一セルに複数のグラフィックを表示することはできません。 |
| |
| <4> ムービーファイルは未対応です。 |
| |
| 自分で作成したムービーはファイル名がわかりますし、YouTubeはアドレスが取得できるので、プログラムに取り込むことは可能ですが、未対応です。 |
| |
| |
 |
| 3 ホームページ用ファイルの作成方法 |
| |
| 次の2ステップでホームページができます。 |
| (1) エクセルのワークブックでメニュー、記事などを作成します。 |
| (2) ワークブックの右上(C1あたり)のSTARTボタンをクリックします。 |
| |
| ● ホームページ用のhtmlファイルとcssファイルを自動作成します。 |
| |
| a. メッセージボックスでメッセージを表示したり、入力ボックスで入力の最終確認をしてきますが、基本的にはそのままOKボタンを押してください。 |
| |
| b. ホームページ用ファイル作成後、保存したフォルダー名(フルパス)と、html, cssファイル名を表示して、プログラムが終了します。 |
| |
| c. 指定したファイル名にhtmlがついたファイルをダブルクリックすると、ホームページが表示されます。 |
| |
 |
| 4 修正方法 |
| |
| ● エクセルを修正する。 |
| |
| 修正する箇所があれば、エクセルの対応するところを修正して再度STARTボタンを押してください。 |
| |
| ● html、cssを直接修正する。 |
| |
| html、cssを直接編集しても結構です。Windowsの「メモ帳」か、お好きなエディターで必要な部分を修正ください。 |
| |
| ただし、そのあとで、同じファイル名を指定してSTARTボタンを押すと、上書きされてしまいます。修正した部分も上書きされますので、再度修正してください。 |
| |
 |
| 5 自動作成されたファイルのサンプル |
| |
| TSコンサルティングのホームページは、全部exfel2webで作成しました。 |
| |
| したがって、今ご覧になっているレベルのものがSTATボタンを押すだけで出来上がります。 |
| |
| |
| |
| Developed by T. Oda |
| このページは、excel2webで自動作成しました。 |